ShenmeGUI —— Ruby 使用 HTML 构建 GUI
本文共 966 字,大约阅读时间需要 3 分钟。
ShenmeGUI是一套受Shoes启发而诞生的GUI工具,拥有相似的DSL语法,使用HTML构建界面,并实现了前后端数据的双向绑定,可以便捷地实现一些轻量的GUI应用。
安装
执行 gem install shenmegui 。
示例代码
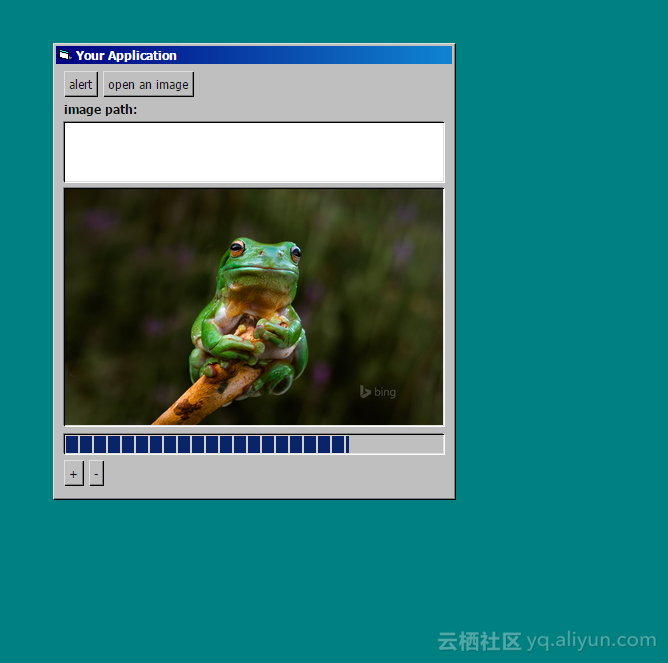
require 'shenmegui'ShenmeGUI.app do form(title: 'Your Application') do button('alert').onclick do alert 'Hello World!' end button('open an image').onclick do path = get_open_file_name @t.text = path @i.src = path end stack do label 'image path:' @t = textarea '', width: '100%' end @i = image "http://7jpqbr.com1.z0.glb.clouddn.com/bw-2014-06-19.jpg" @p = progress(75) button('+').onclick { @p.percent += 5 } button('-').onclick { @p.percent -= 5 } endendShenmeGUI.start! 将会产生如图所示的界面:

如未自动打开浏览器,可手动打开程序代码同目录的index.html。
button定义按钮,并通过onclick绑定上了点击事件。第一个按钮弹出一个对话框,第二个按钮弹出一个打开文件的对话框,将文件路径写到下方定义的textarea里,并改变image的src以显示这个图片。
下方的两个按钮演示了进度条的增减。
系统需求
Ruby版本大于等于2.0.0。
因为前后端通讯使用了websocket,所以需要使用支持websocket的浏览器。
目前打开文件对话框只实现了windows版本,在Linux等使用会出错,以后会尝试在其他系统实现,除此之外对系统没有要求。
文章转载自 开源中国社区 [
你可能感兴趣的文章
jsp 页面导出excel时字符串数字变成科学计数法的解决方法
查看>>
docker
查看>>
sql 删除约束
查看>>
操作系统-输入输出系统
查看>>
C#引用非托管.dll
查看>>
MySQL 自适应哈希索引
查看>>
Markdown使用Demo
查看>>
跳过丢失归档进行恢复
查看>>
iOS 最新公布app到AppStore全流程具体解释
查看>>
正面模式(门面模式)-鼠标画地图实例
查看>>
项目中使用的spring 注解说明
查看>>
Bootstrap模态框添加滚动条(一级)
查看>>
大二暑假第八周进度报告
查看>>
453D Little Pony and Elements of Harmony
查看>>
linux下实现简单的自动化部署
查看>>
湖南省第6届程序大赛第5题 内部收益率
查看>>
Oracle学习
查看>>
vuejs源码解析
查看>>
外包项目的感悟
查看>>
集合-HashMap
查看>>